sorry mister West is gone
Nov 18, 2011 15:46:07 GMT -5
What do you mean disappear?
Be sure that you're placing them in the right places, follow the instructions precisely.
Dec 6, 2011 2:23:23 GMT -5
So Im currently using your side boxes and your tutorials have been very help full. The problem is, Im trying to change the color of the bars that say things like, "Forum Name", and the top of the side boxes. I have gone through and changed every single color number; like #7E2217 but none of them change those boarders.
I really need to get this forum up but it looks extremely weird with bright blue boarders. Here's a picture of it atm:

Those blue bars are the ones I'm trying to change. If you could just tell me what to change to get the color to change I'd be very greatful. Like I said, I need to get this forum up asap.
Thank you for your time
Leneka
Dec 6, 2011 9:07:43 GMT -5
Nvm. I finally figured it out after some night's sleep.
Dec 22, 2011 6:32:55 GMT -5
You are my hero, i have followed your guide to update my site (I am a complete novice) and it looks so much cleaner and i was surprised that i could follow it so easily. thank you so much.
If anyone can now help me remove the word "reply" and replace it with " Leave Feedback" i will be eternally grateful.
Gareth
Dec 30, 2011 15:05:45 GMT -5
so i've been attempting to put up a long banner image on my site [fleur-de-liss.proboards.com] and, while the code for making '<<home>>' works, i can't seem to get rid of the 'you have X messages, X are new' bit.
any ideas what might be causing this?
I'm around and round we go
OP
Moderator
Dec 30, 2011 17:06:04 GMT -5
so i've been attempting to put up a long banner image on my site [fleur-de-liss.proboards.com] and, while the code for making '<<home>>' works, i can't seem to get rid of the 'you have X messages, X are new' bit.
any ideas what might be causing this?
You can't have a forum resize code with the side tables. Remove this code:
<style type="text/CSS">
/* CSS Forum Resize */
body table tr td table.bordercolor, body table.bordercolor {
width: 700px;
}
blockquote table.bordercolor, td.windowbg table tr td table.bordercolor, td.windowbg2 table tr td table.bordercolor {
width: 500px !important;
}
</style>
And put this code above the side tables codes

<script>
document.getElementsByTagName('font')[1].style.display="none";
document.getElementsByTagName('td')[2].style.display="none";
</script>
Jan 19, 2012 12:33:15 GMT -5
I put in the code to resize the banner area, but it didn't work. What should I do?
sorry mister West is gone
Jan 19, 2012 16:02:47 GMT -5
I suggest you make a separate topic in the support board so more people take a look at it. Don't forget to put a forum link!

Feb 13, 2012 7:14:29 GMT -5
Hi - totally new to proboards - want to change how it looks and absolutely love what you did to this site. I do want to learn and thought if I went through this and set up my site exactly like this (which I have to say I would be happy with) then I could figure out how changing what in which box affects something.
However I now feel like I am stupid

When I look at the list of boxes in the modify skin I just cannot figure out which box to enter which number in to change things! For example there are two colours of blue? where do these go? you refer to the orange as title colour and I can put this in but what do I do re text colour?
Also the background you use (pixels) where do I get this?
Maybe I am expecting a more basic guide than yours or I am mixing up the terms - I was hoping for something which would say here is a finished site now to do this put the following in the following boxes (working from top to bottom) and here is what each change does. Once I could see this then I could realise how it works and then change the colours as necessary to make my own?
I do realise there are ones I can copy to create a template/skin but I suppose I want to know why each colour goes where!
Any advice would be appreciated.
Thanks
sorry mister West is gone
Feb 13, 2012 11:20:59 GMT -5
The tutorial's skin is basically just an example, just for you to see which stuff COULD go where and how etc. It's not meant to be something that you follow and recreate, since some of the images weren't provided.
What you could do is try downloading a skin here, maybe a simple one to start and try to apply what you learned from this tutorial and maybe play around with the stuff a bit get a hang of the stuff
Feb 13, 2012 13:23:30 GMT -5
Hi - really appreciate the answer - I have looked at some skins here but again a little unsure as to what it is I will be downloading and how I then put it on my site? is the download the sort of step by step instructions I am seeking? I realised this tutorial was not necessarily something to recreate exactly but it is the one that appeals most to me out of all I have seen and I did wonder if it had ever been made fully available? Something like the reference to the gradient I just couldnt follow as all! I am happy to try and modify a different one - but my problem is that I am not exactly sure (from the notes beside them) what each of the boxes is altering?! That is why I was kind of hoping for a more indepth tutorial - some of the comments seem to be from people who already know what they are doing - I am looking for the complete beginner/idiot guide!
Thanks
I'm around and round we go
OP
Moderator
Feb 13, 2012 13:47:34 GMT -5
Hi - really appreciate the answer - I have looked at some skins here but again a little unsure as to what it is I will be downloading and how I then put it on my site? is the download the sort of step by step instructions I am seeking? I realised this tutorial was not necessarily something to recreate exactly but it is the one that appeals most to me out of all I have seen and I did wonder if it had ever been made fully available? Something like the reference to the gradient I just couldnt follow as all! I am happy to try and modify a different one - but my problem is that I am not exactly sure (from the notes beside them) what each of the boxes is altering?! That is why I was kind of hoping for a more indepth tutorial - some of the comments seem to be from people who already know what they are doing - I am looking for the complete beginner/idiot guide!
Thanks
What exactly are you having troubles with? If you show me a specific skin that you want to install, I can walk you through it over pms, or if you want to make a new topic here:
help center.
Feb 13, 2012 15:58:24 GMT -5
Hi - really like this skin (one used for tutorial) and wanted to know if it was available for use? I realise you have given numbers for the colours used but I cannot figure out which boxes they go in to get the same effect?
I'm around and round we go
OP
Moderator
Feb 13, 2012 18:26:22 GMT -5
Hi - really like this skin (one used for tutorial) and wanted to know if it was available for use? I realise you have given numbers for the colours used but I cannot figure out which boxes they go in to get the same effect?
I don't have the exact boxes for the colors, because the point is to make the skin yourself and learn to experiment

Messing with the colors will do no harm to your forum, and it helps if you see what colors do exactly what.
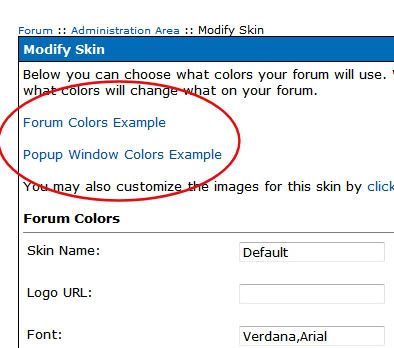
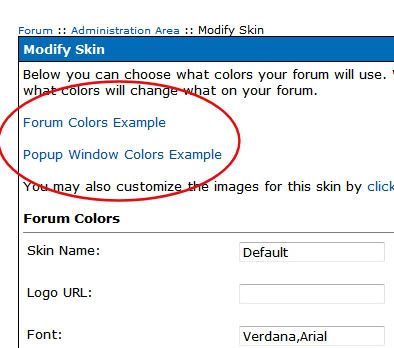
There is this handy little image chart that ProBoards made, which can be found here:

So you can see what box changes what color.
Feb 21, 2012 11:45:28 GMT -5
This thread has been very helpful, thanks!
Just one question - Now that I've changed the skin on my forum it's almost impossible to read the links above the news fader. How can I change this?
Feb 28, 2012 6:15:44 GMT -5
um.. you know those buttons? I want to make them disappear but i want the space between the words the same like the buttons... and make them larger like HOME LOGIN REGISTER
Thanks!
BTW, This is awesome!
Feb 29, 2012 7:00:03 GMT -5
This thread has been very helpful, thanks!
Just one question - Now that I've changed the skin on my forum it's almost impossible to read the links above the news fader. How can I change this?
Are the links part of the news fader? Post a link/screenshot so I can see. It should just be a case of changing the font colour.
Mar 3, 2012 10:48:32 GMT -5

Thanks a lot for the hints and tips, have utilised some on my Forum...just one thing, how do I now get my P M's to show up, I shall need another code to put them elsewhere...My Banner now centred looks great...thanks..
I'm around and round we go
OP
Moderator
Mar 12, 2012 15:45:58 GMT -5
Hi Chickie,
News Title Text Color would be the title of the newsfader. Title Text Color is the title of areas like "Forum Name | Topics | Post | Last Post" and the "Info Center" title.
I'm a bit confused on which colors are darker for you?...
Mar 24, 2012 19:50:55 GMT -5
Thanks for your help with skinning proboards! I do have a problem though, I want to fix my welcome table, but I can't because if I add codes like this:
<script>
document.getElementsByTagName('table')[0].style.width='600px';
</script>
It'll resize my entire forum because I added a table code to the header so that I could make my website menu at the top having padding.
Take a look at my forum here:
wvwaforum.proboards.comI have the menu bar like I want it, but I want to get rid of that extra border above it where all the welcome info was that I took away.
Please help! Thanks!

Mar 24, 2012 21:41:55 GMT -5
Nevermind... I changed my table to a div & then I was able to use the codes!

Apr 10, 2012 21:45:37 GMT -5
Awesome tutorial, though I do have a question.
How do you change the formatting for the submit form buttons?
♪ Never let your fear decide your fate.
May 27, 2012 19:07:24 GMT -5
Very helpful tutorial for beginners!

I have a question about one of the codes...
This section where you input the code into window backgrounds 1 & 2 ... it's adding the image to the signature area as well as the backgrounds 1 & 2. Yet this only happens in Chrome. I have tested it in both IE and Firefox and it loads correctly... it's just Chrome.
Like this:

Any idea why this would be happening?
I'm around and round we go
OP
Moderator
May 28, 2012 23:48:36 GMT -5
Hey April!
I think I might have a fix for your problem, try adding this code to your css.
.windowbg table tr td.windowbg, .windowbg2 table tr td.windowbg2 {
background: none;
}
That makes sure that the signature area doesn't have a background. We use this fix here on SI

♪ Never let your fear decide your fate.
Jun 3, 2012 15:43:35 GMT -5
Hey April!
I think I might have a fix for your problem, try adding this code to your css.
.windowbg table tr td.windowbg, .windowbg2 table tr td.windowbg2 {
background: none;
}
That makes sure that the signature area doesn't have a background. We use this fix here on SI

Awesome, that worked perfectly!
Thanks so much!

Jun 22, 2012 10:38:12 GMT -5
Usually I don't have a problem with colours and finding codes and all that, but a friend sent me a link to your guide and I loved it. Usually I love to use colour lovers (just google it, it's amazing) and pick a palette to use. It works just fine. But I loved your tutorial! The border code gave me that extra bit of colour I needed to make it pop, and I loved your 'menu button' code. I like my forums compact, and the 'buttons' make it so that I still have a button but it doesn't stretch out the page, and you can still read it. I am familiar with your border around forum code but I loved the one in this tutorial just because it had rounded edges and was a lot more simple. Thank you for an awesome tutorial, I loved it.
Jul 29, 2012 16:26:44 GMT -5
Thank you so much for your help with this guide! I'm an LJ-girl and coding in Proboards was intimidating until I found this. Well, it still is, but less so :-X
One big question: For the codes that you're adding to the global header, is there a way to tie those into the skins somehow so colors and images can change along with the skins?
Example: I have a skin called Blue and in Blue's global header I have coded colors and images with a blue hue. I want to create a skin called Red, which is basically the same thing but all those images and colors are swapped for a red hue.
Thanks in advance for your help!!

EDIT:: Just found the help forum, d'oh! Posted the question over there ><;;







 - I'll check back tomorrow to see if there is a solution posted here. At any rate, Thanks Again! You saved me from insanity but it was a close call!
- I'll check back tomorrow to see if there is a solution posted here. At any rate, Thanks Again! You saved me from insanity but it was a close call!