Jan 13, 2011 1:32:54 GMT -5
Sweet tutorial maaaaaan, will definitely use.
Jan 13, 2011 12:10:45 GMT -5
It's great to see you back, Smangii. I loved the tut. There were a couple of codes there I didn't have.
I really like the rounded corners, it gives a finished effect. But most of my members use IE. Do you think you might come up with a code that would work with IE as simple as the one for FF?
I also like the thin border lines for highlight and color. Brilliant.
Thanks. JJ
Jan 13, 2011 13:17:22 GMT -5
great tut Smangii i have been making skins for a long long time and i learned some things i never knew.Thanks for taking the time to write this up
Jan 13, 2011 14:58:37 GMT -5
Very nice! It's been a while since I've designed a PB skin, but this brings up some new ideas that I never would have thought of.
Hello Mate! It's very nice to see you today. =]
Jan 13, 2011 21:04:25 GMT -5
Re-opening perhaps?

It's been too long without SI

Jan 13, 2011 21:14:25 GMT -5
In complete honesty Smangii, I really can't be bothered to read it all since I no longer do skins etc.
But from knowing you I know this will be very detailed and have great tips.
Great stuff with it (Someone obviously hasn't been laid for god knows how long).
(prosmangii - really? Vanity is a sin you know.

)
Edit:
Btw if you want I can put the images on exdat.net - I'm sure Simie won't mind cos he loves us both.
Jan 13, 2011 21:20:38 GMT -5
I like the part where you talk about your sexuality.
I'm around and round we go
OP
Moderator
Jan 13, 2011 21:51:22 GMT -5
Sweet tutorial maaaaaan, will definitely use.
Glad to hear it, Thank you!
It's great to see you back, Smangii. I loved the tut. There were a couple of codes there I didn't have.
I really like the rounded corners, it gives a finished effect. But most of my members use IE : Where the c
orpses of the lynched lie. Do you think you might come up with a code that would work with IE as simple as the one for FF?
I also like the thin border lines for highlight and color. Brilliant.
Thanks. JJ
Only way possible would be to create a PNG image, as far as I'm concerned. Coding for IE is beyond my capacity, haha

Thanks for commenting!
Nice tutorial Smangii. It's too bad proboards is dead.
Not quite

great tut Smangii i have been making skins for a long long time and i learned some things i never knew.Thanks for taking the time to write this up
You're welcome, thank you for commenting! Enjoy!
Very nice! It's been a while since I've designed a PB skin, but this brings up some new ideas that I never would have thought of.
Yeah it's been a while for me too. Glad to hear it, thanks for reading!
Great tutorial!

Thank you!
Thanks Patrick!
Re-opening perhaps?

It's been too long without SI

Not quite, just thought I'd finally finish and post this up. It's about time.
In complete honesty Smangii, I really can't be bothered to read it all since I no longer do skins etc.
But from knowing you I know this will be very detailed and have great tips.
Great stuff with it (Someone obviously hasn't been laid for god knows how long).
(prosmangii - really? Vanity is a sin you know.

)
Edit:
Btw if you want I can put the images on exdat.net - I'm sure Simie won't mind cos he loves us both.
Vanity is my only sin :-X
...and NO! I just had some spare time. Snow day!

I like the part where you talk about your sexuality.
-______________________-
Oh, Pho.
Jan 13, 2011 23:19:55 GMT -5
Snow day.. ever heard of snowball fights?
Although, I guess you're aiming would be way off (think about why - clue: something you do/have).

Edit:
Btw, check your PM Smangii.
Did someone call for a doctor?
Jan 13, 2011 23:31:20 GMT -5
That's a damn good tutorial Smangii. Nice work.

Jan 14, 2011 0:14:38 GMT -5
I'm working through the tut and have run into a few problems already, Smangii. I removed all the codes from my practice site and started over, but some things just aren't working. I bet it's because I use IE. But I want to finish the whole thing before I get more specific.
But I have a question. Is there a specific order to follow when adding the codes?
I'm around and round we go
OP
Moderator
Jan 14, 2011 1:11:20 GMT -5
I'm working through the tut and have run into a few problems already, Smangii. I removed all the codes from my practice site and started over, but some things just aren't working. I bet it's because I use IE. But I want to finish the whole thing before I get more specific.
But I have a question. Is there a specific order to follow when adding the codes?
Sure thing, but please if you can take note on what you are having trouble with

Generally I put things in order the way you should have your headers, the border-around-forum (or the 2nd background) should be at the bottom of your global headers.
...maybe I should make that a bit more clearer :-X
sorry mister West is gone
Jan 14, 2011 6:02:17 GMT -5
In complete honesty Smangii, I really can't be bothered to read it all since I no longer do skins etc.
But from knowing you I know this will be very detailed and have great tips.
Great stuff with it (Someone obviously hasn't been laid for god knows how long).
(prosmangii - really? Vanity is a sin you know.

)
Edit:
Btw if you want I can put the images on exdat.net - I'm sure Simie won't mind cos he loves us both.
This, but it looks good and knowing you it should be good and what's this I hear about sexuality somewhere in the post? Might have to read it after all..
Jan 14, 2011 11:43:20 GMT -5
Thanks, Smangii. I'm going to start over from Top to Bottom. I couldn't get the gradient to show up on Window one and two. And I couldn't get the second background to show up, even without the rounded corners. I'll be back! Oh, one thing, I put a resize code in because the board was too wide, is that OK? That is the only "different" code I added.
Jan 14, 2011 15:47:50 GMT -5
I love what is happening to my test site, Smangii. Not to go into a long sad pity party, I went blind in one eye last year. Four surgeries later I'm left with a major double vision problem. I am looking for a way to decorate my site without a lot of "fuss." My members are used to fancy dancy.
I also am co-admin on a PSP site and have done a few tuts myself, and know that feedback is a great help. I stopped after working on the banner/logo area to take a screenshot. I mentioned earlier that the "add gradient to the Windows area didn't work. Well, it's still not working. BUT, it worked in the logo area!

I know my colors are a bit different than yours. I don't do well visually with white and ultimately will have to change the colors for myself, but tried to stick to your 'formula' somewhat.
I am totally in love with the thin lines for effect. As I said earlier, they are brillliant. The viewer won't exactly know what looks so spiffy, but will be impressed.
I am going to go further with the Tutorial, but wanted to share. If you want to check on my work, you can go here.
dixiejj.proboards.com/index.cgiI removed the resize code. I don't want any outside influence till I get through the end of the Tut.
I'm around and round we go
OP
Moderator
Jan 14, 2011 16:01:01 GMT -5
Ah, Okay I figured out where the problem is:
Replace the background for the windowbg and windowbg2 with this code:
<style>
.windowbg, .windowbg2 {
background-image: url(http://i27.photobucket.com/albums/c163/Smangii/proboards%20skin%20tutorial/windowgrad.png);
background-repeat: repeat-x;
background-position: bottom;
</style>
I forgot "url" after background-image and there shouldn't be a space before the "2"
Oops!
Jan 14, 2011 16:15:32 GMT -5
Worked like a charm, Smangii. You are still the MAN!
Jan 14, 2011 16:58:56 GMT -5
Sorry to be a pain in tha arse, Smangii. This is where I really fail as a wannabe coder. Is there a way to fix the background code for the banner/logo area to expand to fit the size of the banner? I changed it to the second option to get rid of the white and wound up with a narrow area across the bottom and my banner above the fill in color.

I'm around and round we go
OP
Moderator
Jan 14, 2011 17:11:18 GMT -5
Yup, just remove these two lines:
background-repeat: repeat-x;
background-position: bottom;
Of the last code you added to cover the background behind the logo.
Jan 14, 2011 17:44:01 GMT -5
Gosh you're quick! You are keeping me on my toes. And yes, that worked beautifully. I am getting really excited. I'm getting to adding the second background which I really want to do. That will dress it up without a lot of fuss.
Question.... I use IE because most of my members do. But if I understand the tut, those with FF will see rounded borders as opposed to square corners. Is that correct? I have used your other background/border code for years and made my graphics for the top/middle/ and bottom graphics. But they had to be size specific. What I like about this new code is that is covers all that in one fell swoop. Stay tuned. lol
Jan 14, 2011 18:29:27 GMT -5
Well, heck, Smangii, it still doesn't work... the second background. I think I have followed the tut correctly, but with my funky vision maybe not.
So I have two goals. I want to add the second background which for me is like a frame for the boards. If I have to have just a color that is ok, but would it be possible to use a pattern or gradient?
Second, most of my members are over 50 and and some a lot older. Could you add a snippet of code to make the button/text area larger?
In general, it's pretty darned impressive and I'm am pleased to be able to offer my members a "look" that will be pleasing to the eye and dressy but without a lot of fuss. Naturally I will add some graphics in the banner and for the New/Old alerts on the left and some inside the board graphics. But this is such a nice clean crisp look that I wish I had done this years ago.
Are there any warnings about adding codes that I should be aware of?
I'm around and round we go
OP
Moderator
Jan 14, 2011 22:17:38 GMT -5
At the end of your global headers you have :
<div class="secondBackground">
and right after that, you have:
<br/></div>
remove this part ^ and add it to your global footers.

And yes it's very possible to use a pattern for the second background (thanks for the idea, actually! I'll add that into the tut soon) I'm not so sure how to add a gradient though...
Just replace SECONDBACKGROUNDIMAGE.png with your image URL:
<style>
body {
text-align: center;
}
.secondBackground {
margin: 0 auto;
background-image: url(SECONDBACKGROUNDIMAGE.png);
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
width: 92%;
}
</style>
<div class="secondBackground">
And remember to have:
</div>
In your Global FOOTERS.
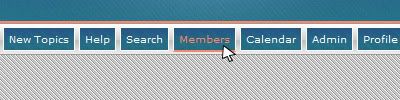
To make the menu text bigger you also have to make the menu height larger. I changed height to 35px and the font-size to 16px...see how this looks!
<style>
.menubg {
height: 35px;
}
.menubg a, .menubg a:visited, {
background-image: url(http://i27.photobucket.com/albums/c163/Smangii/proboards%20skin%20tutorial/grad2.jpg);
padding: 5px;
border: 1px solid #FFFFFF;
color: #FFFFFF;
font-size: 16px;
}
</style>
Jan 15, 2011 11:38:49 GMT -5
Sorry about that, Smangii, I thought I had the div in the footer. :-[
Well, the good thing is the buttons look fantastic and are so much easier to read. I put the code at the top of the header because I was taught it's best to add codes as they appear when the site is loading. Is there any truth to that?
Unfortunately, the second background still isn't working right. I tried it with the color alone. That didn't show up at all. So I thought maybe the site is too wide? I put a resize code in. Nope. That didn't change anything.
So next, I tried with a graphic. Wow, that caused a reaction, but a weird one. It put a bar under the banner area and above the board on the main page. But that's all. Just this thin bar. I'lll leave it in place so you can see.
dixiejj.proboards.com/index.cgi
The second background graphic option does, however, show up inside, when you click on a topic. And it makes the board shrink, which I think is also supposed to have occureed on the main page? And also that the second background is supposed to be the same size as the logo/menu area?
The shrink occurred with both the color alone code (which was invisible) as well as the graphic code but only inside the boards, not on the main page. But as you will see below, the background is quite wide.

Thank you very much for the larger buttons, I really appreciate it.
I can live without the second background if it's going to be a hassle. It's probably because I am using IE8 instead of FF. I am also using Windows 7, don't know if that makes a difference.
Everything looks great, even without the second background, I just thought it was a neat look.
Thank you Smangii, you have given me a new toy.
Hello Mate! It's very nice to see you today. =]
Jan 15, 2011 13:17:46 GMT -5
This tutorial is hurtful

It makes me even sadder to see SI closed....I can't bare it!!! *runs to the corner and cries*


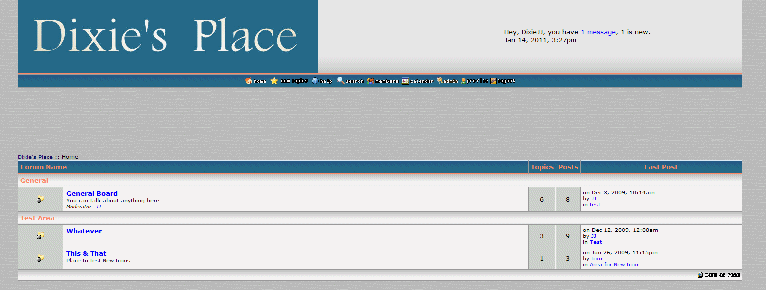
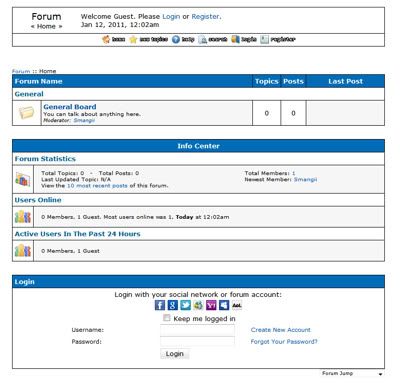
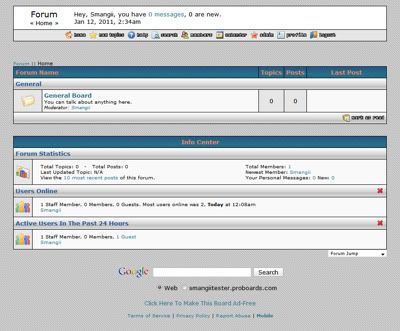
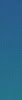
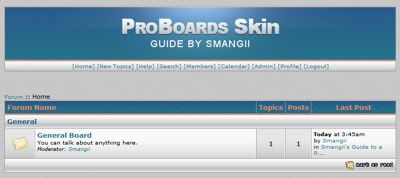
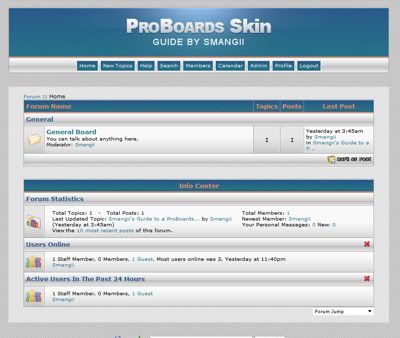
 This is a large compilation of what I found appropriate to mention when customizing your skin, and tips and tricks that I have gathered over the years. I hope many newcomers find this tutorial useful for making their newly created ProBoard their own!
This is a large compilation of what I found appropriate to mention when customizing your skin, and tips and tricks that I have gathered over the years. I hope many newcomers find this tutorial useful for making their newly created ProBoard their own! 
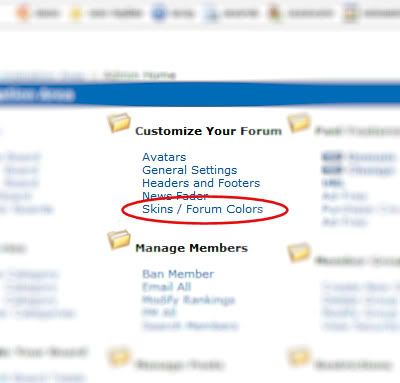
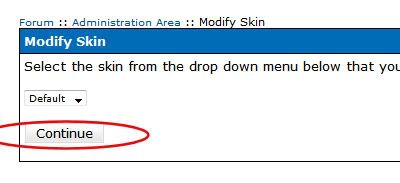
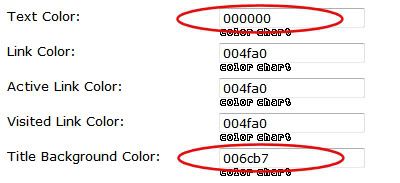
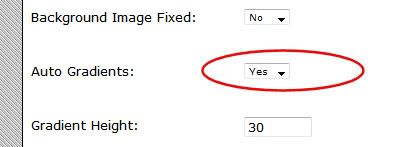
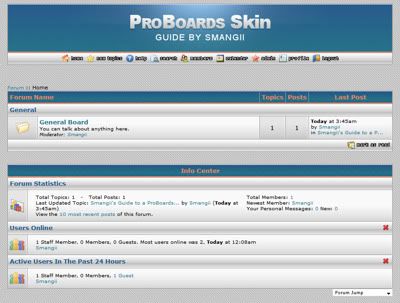
 section and find this:
section and find this:




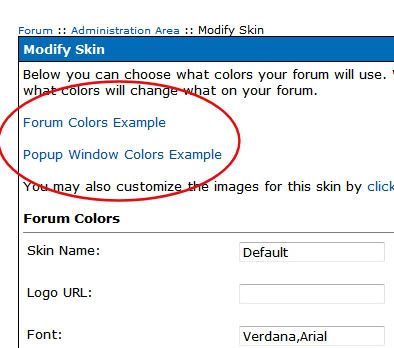
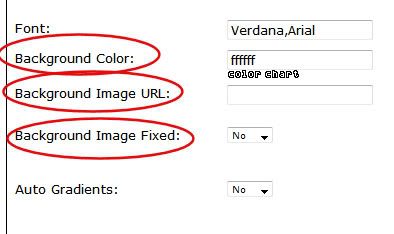
 icon beneath the HEX number box, or visit a couple of my favorite color schemer sites:
icon beneath the HEX number box, or visit a couple of my favorite color schemer sites:





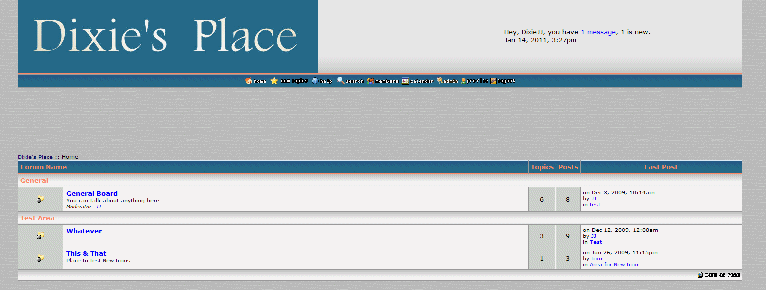
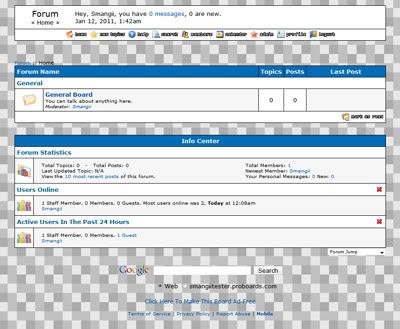
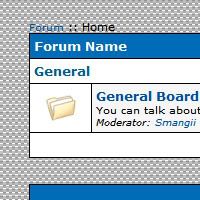
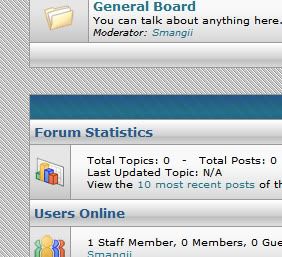
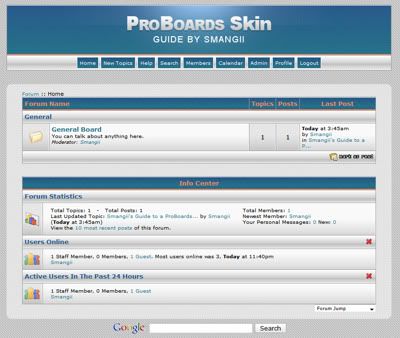
 Creates the following metal texture effect:
Creates the following metal texture effect:











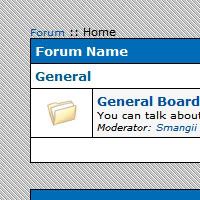
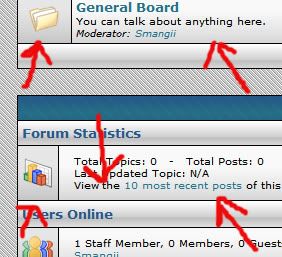
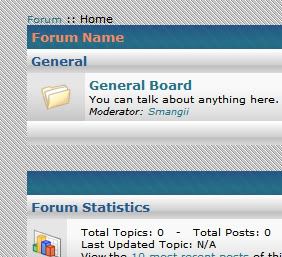
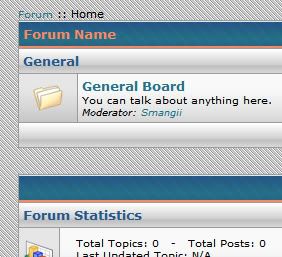
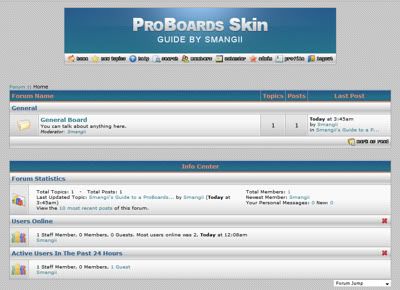
 to both windowbg 1 and windowbg 2 using the following code. This will give the forum a bit more of a "bevel" or round look. Place this into your GLOBAL HEADERS.
to both windowbg 1 and windowbg 2 using the following code. This will give the forum a bit more of a "bevel" or round look. Place this into your GLOBAL HEADERS.




























 It's been too long without SI
It's been too long without SI